Dalam pembahasan kali ini kita
akan mencoba membahas menggenai bagimana cara membuat HTML5 dari dasar. Yang mana agar kita dipermudah untuk pembuatanya maka kita harus belajar
memahami dan membuat langkah dasar dari html terlebih dahulu.
Sebelumnya apa itu HTML5? HTML adalah singkatan dari Hypertext Markup Languange
merupakan bahasa pemrograman membuat halaman web. HTML bukan termasuk suatu SOFTWARE (Perangkat Lunak) namun terdiri dari bahasa pemrograman. di dalam HTML sendiri terdiri dari dokumen yang mengandung tengara atau tags yang menampilkan informasi dari para major informasi. HTML5 adalah revisi kelima dari HTML (yang pertama kali diciptakan pada tahun 1990 dan versi keempatnya, HTML4, pada tahun 1997) dan hingga bulan Juni 2011 masih dalam pengembangan. Pada era sekarang ini kenapa kita sebaiknya belajar HTML? Karena HTML sendiri tidak banyak mengeluarkan biaya untuk pembuatannya, mudah juga dalam pembuatanya, size memory yang tergolong sangat kecil (tidak dalam memory yang besar) serta mudah dibawa dan digunakan di segala device(Portable).
merupakan bahasa pemrograman membuat halaman web. HTML bukan termasuk suatu SOFTWARE (Perangkat Lunak) namun terdiri dari bahasa pemrograman. di dalam HTML sendiri terdiri dari dokumen yang mengandung tengara atau tags yang menampilkan informasi dari para major informasi. HTML5 adalah revisi kelima dari HTML (yang pertama kali diciptakan pada tahun 1990 dan versi keempatnya, HTML4, pada tahun 1997) dan hingga bulan Juni 2011 masih dalam pengembangan. Pada era sekarang ini kenapa kita sebaiknya belajar HTML? Karena HTML sendiri tidak banyak mengeluarkan biaya untuk pembuatannya, mudah juga dalam pembuatanya, size memory yang tergolong sangat kecil (tidak dalam memory yang besar) serta mudah dibawa dan digunakan di segala device(Portable).
Langkah Awal apabila kita ingin
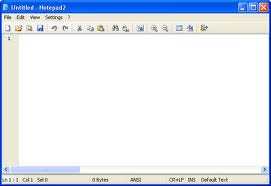
membuat HTML harus mempunyai tool. Software yang digunakan dalam membuat
adalah NotePad++(digunakan pada software Windows), Gedit (digunakan pada
LINUX), Smultron (digunakan pada Macosx). Setelah kita
mempunyai device tersebut kita akan lebih mudah dan langsung dapat
mulai membuat HTML.
Berikut
merupakan langkah-langkah pembuatn HTML secara lengkap:
11.Install salah satu tools
diatas kemudian membukanya.
3.Apabila sudah terbuka
silahkan untuk membuat struktur terlebih dahulu.
Struktur
disini berawal ketik :
<!doctype
html>
<html>
<html>
<html>
4.Menulis judul untuk tampilan
nantinya Dengan cara menyisipkan <head> lalu ditutup dengan </head>:
Untuk hasil yang baik ikuti contoh dibawah ini (diusahan jangn mengcopy- paste);
nantinya Dengan cara menyisipkan <head> lalu ditutup dengan </head>:
Untuk hasil yang baik ikuti contoh dibawah ini (diusahan jangn mengcopy- paste);
<!doctype
html>
<html>
<head>
</head>
</html>
</html>
5. Menulis isi untuk tampilan
nantinya Dengan cara menyisipkan <body> lalu ditutup dengan
</Body>:
Untuk hasil yang baik ikuti contoh dibawah ini (diusahan jangn mengcopy- paste);
Untuk hasil yang baik ikuti contoh dibawah ini (diusahan jangn mengcopy- paste);
<!doctype
html>
<html>
<head>
</head>
<body>
</body>
</html>
Untuk hasil yang baik ikuti contoh dibawah ini (diusahan jangn mengcopy- paste);
Tag "<body>…</body>" merupakan isi dari suatu dokumen HTML yang akan ditampilkan di web browser, yang terdiri dari berbagai macam format file berupa teks, grafik, link, animasi maupun audio-video (multimedia).
Tag HTML untuk font adalah <font>…</font>, dengan tag ini kita bisa menentukan jenis font (face), warna (color), dan ukuran (size), untuk lebih jelasnya mari kita perhatikan contoh berikut ini:
<h1><font face="comic sans" size="4" color="blue" size="5">tubuhku Font </
Untuk hasil yang baik ikuti contoh dibawah ini (diusahan jangn mengcopy- paste);
<html>
<head>
<title>Judul Website</title>
</head>
<body>
Saya tahu cara belajar membuat dokumen HTML dari dasar.
</body>
</html>
Dari
pembahasan diatas maka akan menjadi kerangka dari suatu HTML. Setelah
langkah tersebut dilakukan maka langsung disimpan pada folder dengan
memberian tanda quote”” pada nama dokumen serta diakhiri dengan .html ex: ”index.html” agar file tersebut benar benar tersimpan dalam format HTML. setelah itu buka file tersebut dengan mengkoneksikan pada internet networking Secara otomatis file HTML yang anda buat akan dibuka dengan browser, misalnya Firefox atau Internet Explorer.
6. Membuat isi dari data WEB.
6. Membuat isi dari data WEB.
a.Membuat judul pada html
Ketik
<head>
<title>
Belajar HTML</title>
</head>
b.Membuat judul isi
pada isi (body) dengan melakukan:
<body>
<h3>
This is Second of HTML 5 </h3>
</body>
Judul
disini bervariasi kita bisa mengunakan h3 untuk memunculkan tulisan
kita lebih besar, h2 untuk menjadi lebih besar dan h1 untuk memilih
tulisan judul yang paling besar . h3 disini berarti heading.
<body>
<h3>
This is Second of HTML 5 </h3>
<h2>
Make your Heading Bigger</h2>
<h1>
Make your Heading Biggest</h1>
</body>
Untuk
membuat paragraph baru:
Mengenter
lalu ketik <p> lalu isi anda dan jangan lupa untuk
mengakiri isi paragraph dengan mengetik </p>. apabila
ingin membold keti <b>, dan <u> untuk underline serta
anda juga bisa mengetik <i> untuk teks miring.
<p>
This is a <b> <U>paragraf</B> </U> </p>
c.Membuat paragraf dengan
bullets
Caranya
dengan menggunakan <ul>(bullet) dan <ol> (untuk
numbering)
Format
untuk bulet:
<ul>
<h1>
HOW TO MAKE HTML </h1>
<li>
COMPUTER </li>
<li>
APLIKASI </li>
<li>
KNOWLEDGE</li>
</ul>
Format
untuk numbering:
<ol>
<h1> HOW TO MAKE HTML</h1>
<li> COMPUTER </li>
<li> APLIKASI </li>
<li> KNOWLEDGE</li>
</ol>
d.Membuat table pada
HTML 5
Dalam
langkah awal pembuatan table harus membuat struktur dasar seperti
biasa lalu membuat table dalam isi atau body.
Ketik
<table> pada body lalu tutup </table> .
untuk
membuat baris ketik
<tr>
</tr>
Membuat
colom pada baris
<tr>
<td>Your WORD </td>
</tr>
Berikut
atribute yang bisa digunakan :
Border=
mengatur bingkai. Ex: border="1”
Cell
spacing = untuk jarak pada setiap cell. Ex: cellspacing="0"
Cell
padding = mengatur ukuran umum pada cell. ex: cellpadding="5"
Width
= lebar dari table. Ex: width=”100%"
Align=untuk
tempat penempatan (tengah(center) kiri(left) kanan(right)) ex :
align="left"
Format
pada notepad
<table border="1" cellspacing="0" cellpadding="5"
width=''100%">
<tr>
<th>this is the first
coloum </th>
</tr>
<tr>
<td align="center"
> this is the first coloum </td>
</tr>
e
Diatas
merupakan cara praktis membuat html semoga bermanfaat dan.
HAVE A TRYING GUYS..!!!!